用 ShopOS 網站設計提升您的品牌形象和營收
製作高流量、高轉換率的公司形象和電商/購物網站。
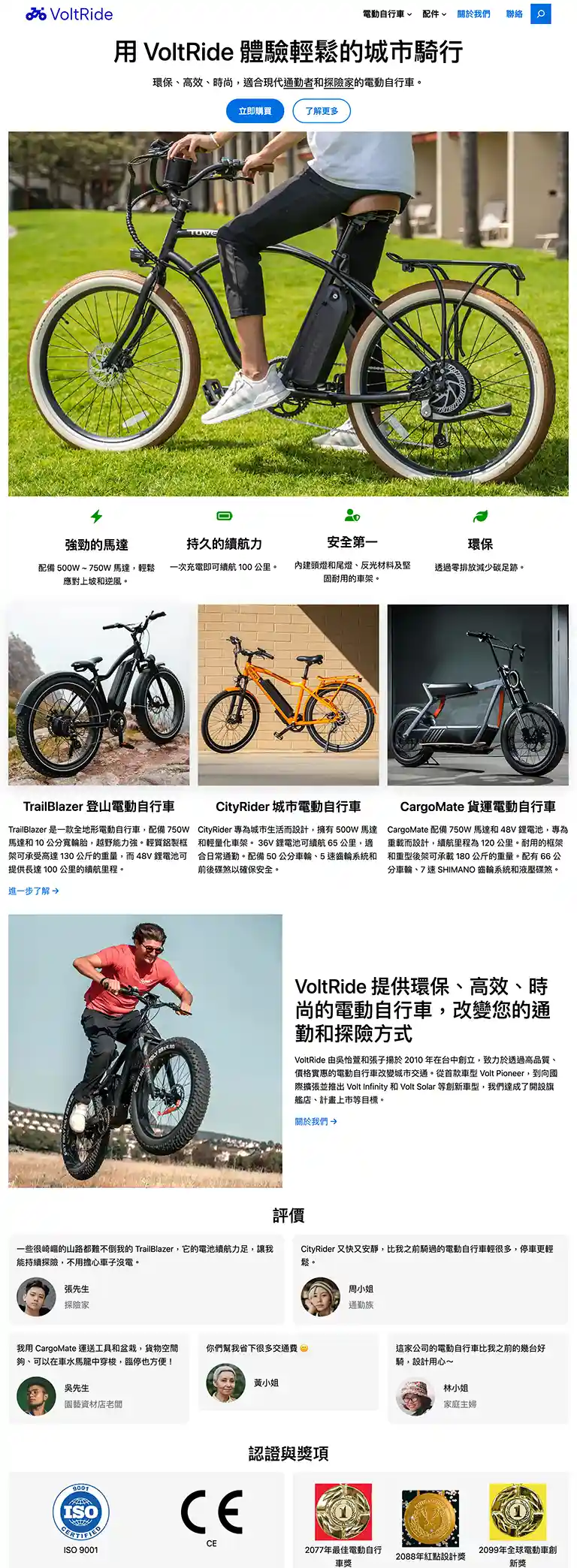
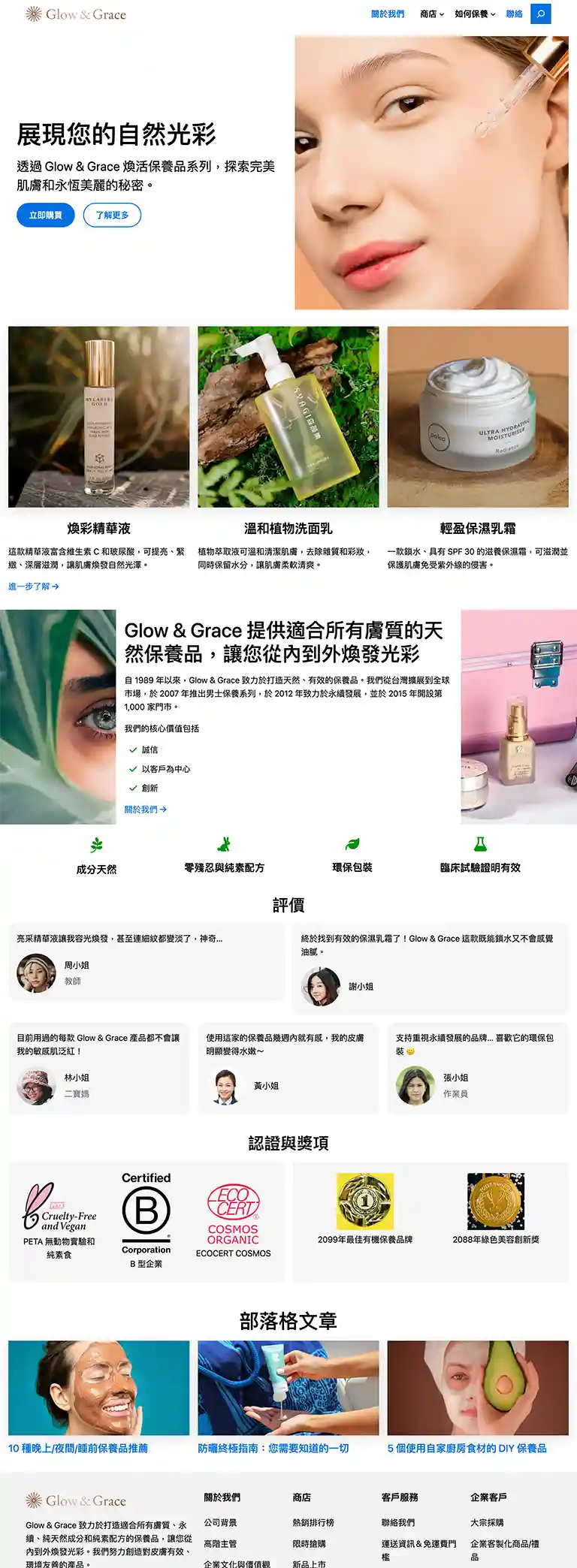
形象網站設計
形象網站是沒有電子商務功能、可以屬於個人或公司的「品牌官網」,例如企業網站、個人部落格、作品集… 等提供資訊/內容的網站。
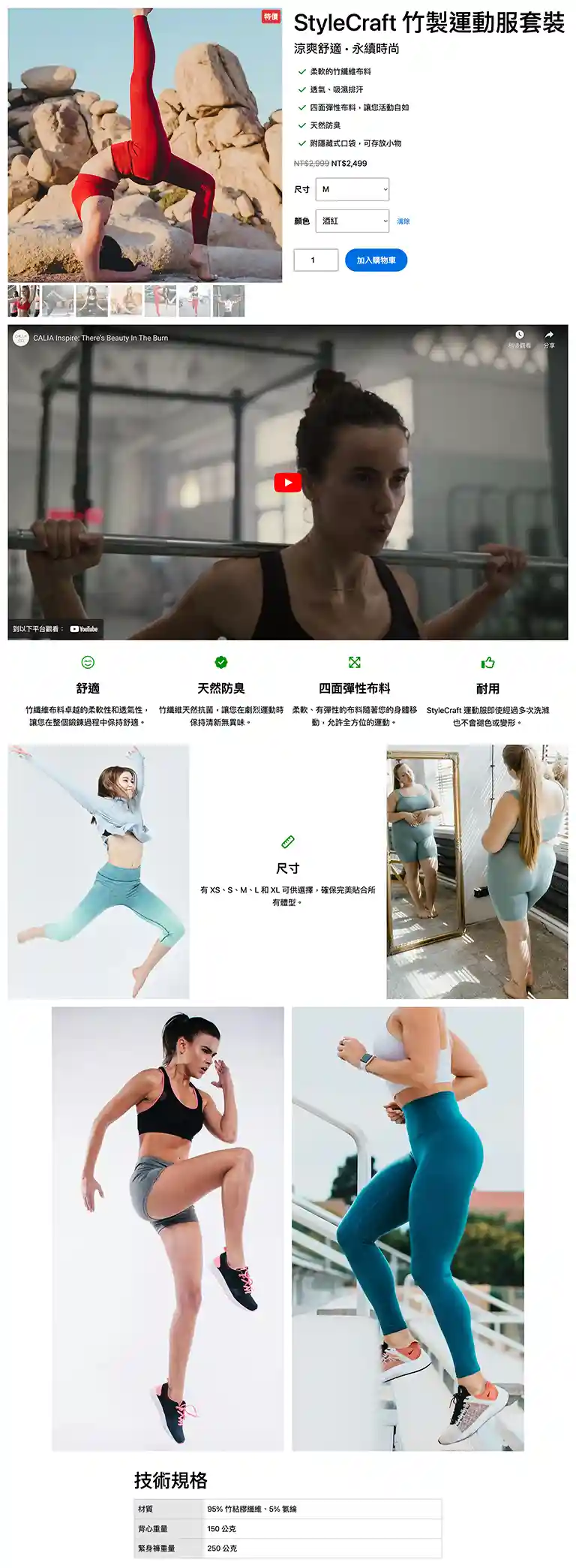
套版網站設計
客製化網站設計
定義
套用 Demo 站和本站上已存在的設計元素。
製作 Demo 站和本站上不存在的設計元素。
若不確定您想要的設計是套版還是客製化,請洽 cs@shopos.tw 確認,因為有時是介於兩者之間。
ShopOS 使用 WordPress 幫客戶設計網站。明確的說,我們只使用 ShopOS 開發的區塊佈景主題(基於 WordPress 最新的全站編輯技術),以確保您的網站符合未來趨勢。
有很多 WordPress 網頁設計公司還在用過時的「經典佈景主題」幫客戶架站。若用舊科技製作網站,有可能兩年後這個不支援、那個不支援,導致網站要打掉重做。
SEO (搜尋引擎優化)
從一開始就針對搜尋引擎優化您的網站,以提高排名、流量和知名度。
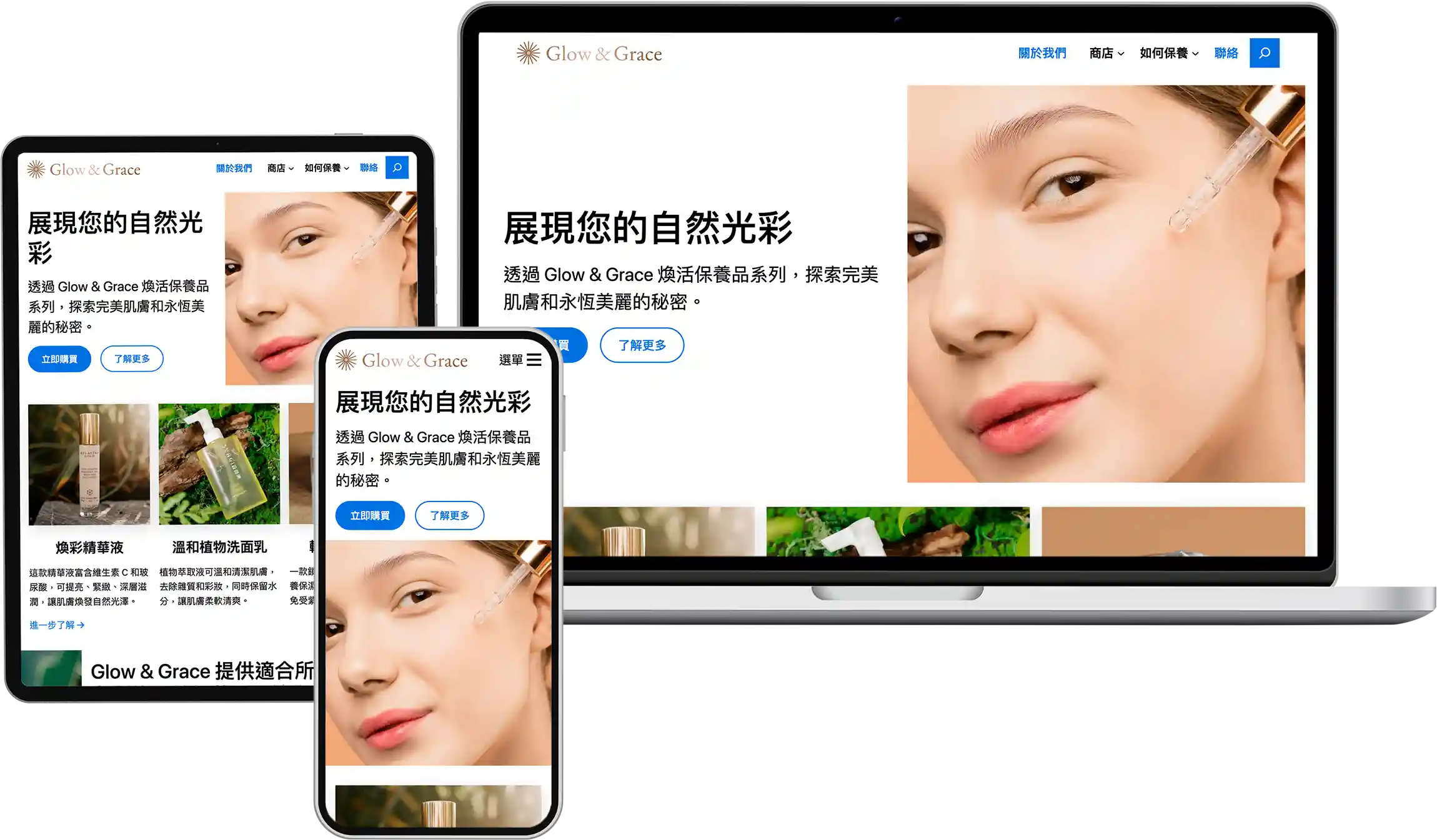
直覺式設計
我們的 UI/UX 設計是根據 Nielsen Norman Group UX 研究員的推薦。
安全
用多種安全措施(SSL/TLS憑證、DDoS攻擊防護、WAF等)保護您的網站、訪客和資料安全。
發佈後支援
網站發佈上線後,我們針對任何技術問題提供 30 天免費支援。

ShopOS 致力於創建安全、有效的網站,讓您的使用者快速達成目標
我們相信您的訪客愈快達成目標 = 愈滿意 = 愈可能進一步了解、回訪並推薦您的網站。
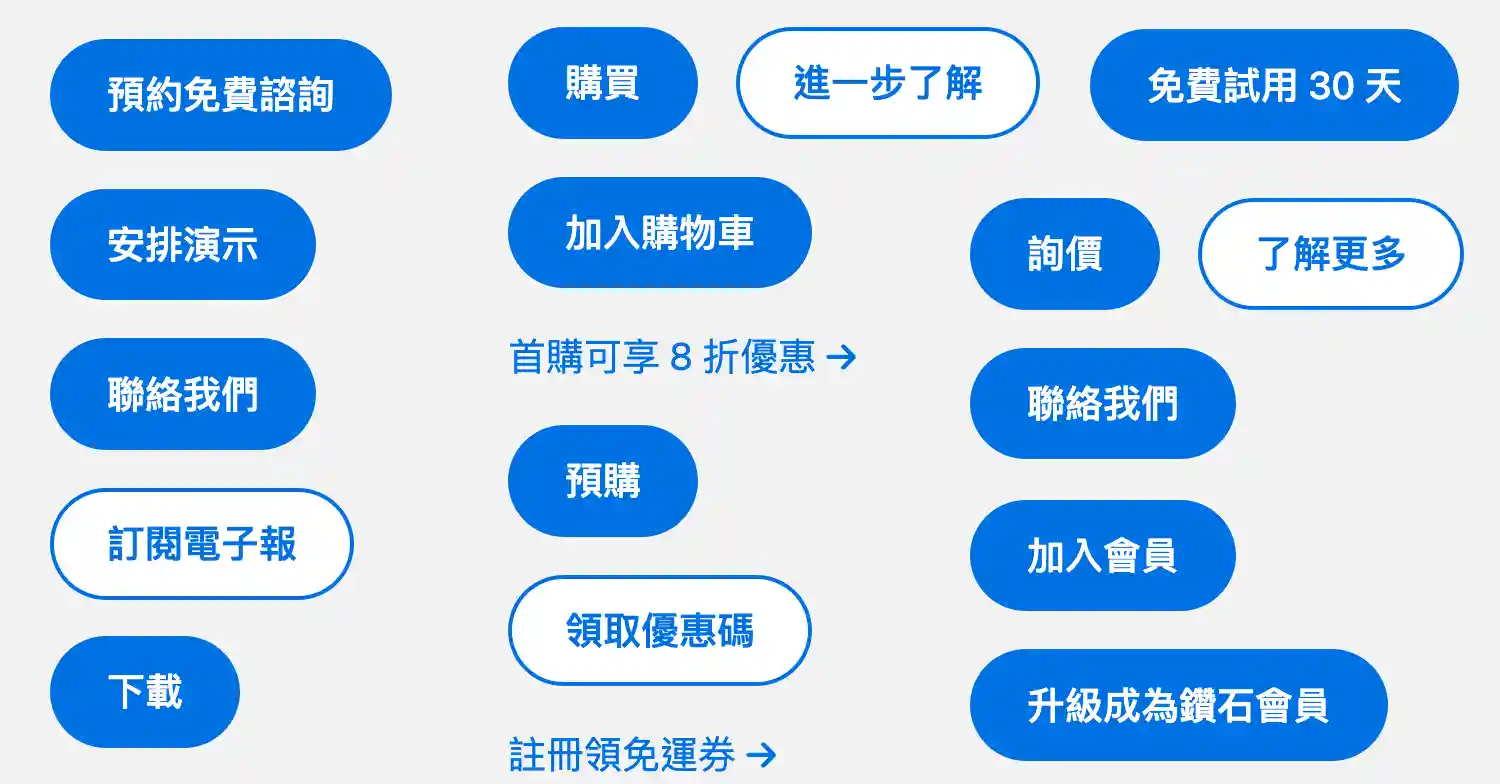
我們在整個設計中保持一致的顏色、字體、連結、按鈕、圖示等視覺語言。「可預測性」有助於使用者建立熟悉感並防止混淆。
ShopOS 將使用者有限的注意力集中到最重要的元素上,用視覺層級引導視線:
- 尺寸大小
較大的元素吸引較多的注意力。 - 顏色
使用對比色來建立焦點。 - 排版
用不同的字體大小和粗細來建立明確的重要性順序。 - 位置
將重要元素放置在頁面的較高位置,讓它更容易被注意到。

我們不建議在首屏上方 (Above the fold) 大量留白或放置純裝飾圖,將重要元素擠到首屏以下 (Below the fold)。
我們不鼓勵文字覆蓋圖片 (Text over image) 的設計,它常同時降低文字和圖片的效力(雙輸局面)。若一定要用,請調高對比度以確保文字可讀性(但這會犧牲圖片品質)。
誠信正直
我們堅持以誠實、透明、和最高的道德行為標準做每一件事。
以客戶為中心
我們致力於了解客戶需求,並提供超越客戶期望的解決方案。
尊重
我們重視多元化與包容性,並以尊重、同理心和公平對待所有人。
品質
我們在所做的一切事情上精益求精,確保我們的服務符合最高品質標準。